Turtle Art
Acerca de

TortugArte, también conocido como TurtleArt o TurtleBlocks, es una actividad inspriada en Logo con una “tortuga” gráfica que dibuja arte colorido basado en programación visual de elementos que se encajan. Su “piso bajo” ofrece un punto de entrada fácil para los principiantes. También tiene “alto techo” con características de programación, gráficos, matemáticas y Ciencias de la Computación que desafiará al estudiante más aventurero.
Dónde obtener Turtle Art
Está incluido en la imagen de la OLPC, y se puede descargar desde el repositorio de actividades de Sugar
Nota
Hay dos programas compatibles: Turtle Art y Turtle Blocks. Turtle Art, que se asemeja mucho a la versión Java de Turtle Art mantenido por Brian Silverman, ofrece un pequeño subconjunto de la funcionalidad de los bloques de la tortuga. Turtle Blocks es la versión incluida en la distribución de Sugar. Usuarios de Sugar probablemente quieren usar Turtle Blocks en lugar de Turtle Art. (Véase también ‘La confusión de la tortuga’, una colección de retos de programación diseñada por Barry Newell.)
Utilizando Turtle Art

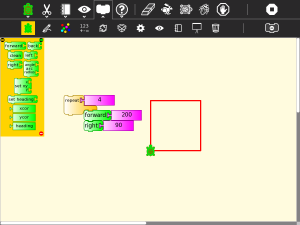
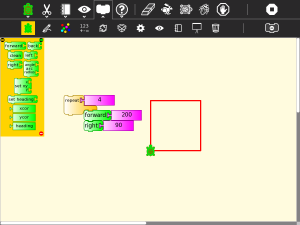
Comienze haciendo clic en (o arrastrando) cuadras de la paleta de la tortuga. Utilize múltiples bloques para crear dibujos; cuando la tortuga se mueve bajo tu control, se dibujan líneas de colores.
Tu agregas bloques a tu programa haciendo clic en o arrastrándolos desde la paleta a la zona principal. Puedes eliminar un bloque arrastrándolo de nuevo a la paleta. Haz clic en cualquier lugar de una “pila” de bloques para iniciar la ejecución de esa pila o haciendo clic en los botones del conejo (rápido), la tortuga (lento) o insecto (depuración) |rabit-tortuga| en la barra de herramientas del proyecto.
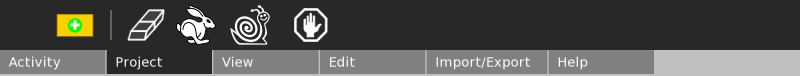
Barras de herramientas
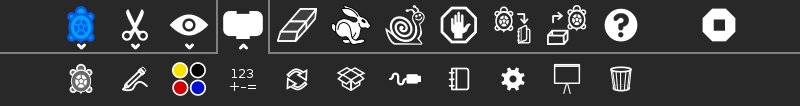
Barra de herramientas principal

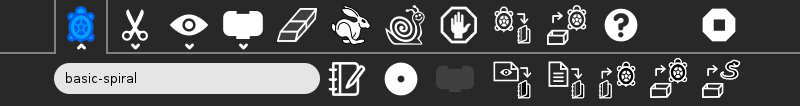
De izquierda a derecha:
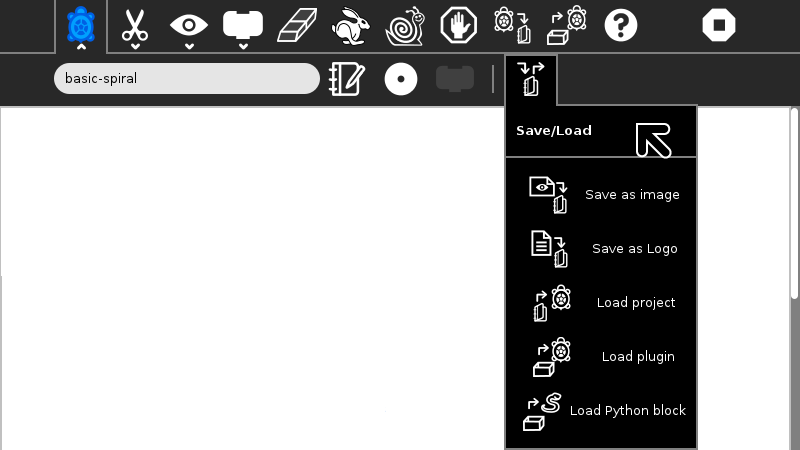
Barra de herramientas de actividad (incluye compartir; opciones de guardar / cargar);
Barra de herramientas Editar (incluyendo copiar y pegar);
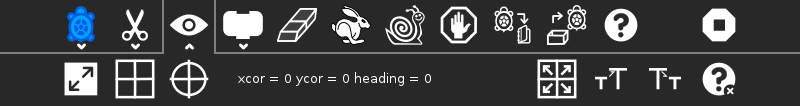
Barra de herramientas Ver (incluyendo pantalla completa, coordinar superposiciones; situación de la tortuga, etc.. );
Barra de herramientas Paleta (incluyendo todos los bloques de programación);
borrar el dibujo;
ejecución rápida de proyecto (conejo);
ejecución lenta de proyecto (caracol);
abandonar de proyecto;
guardar una instantánea (guardar una copia del estado actual del proyecto);
cargar ejemplos;
Mostrar paleta de ayuda;
parar actividad
Atajos de teclado para lo anterior: Alt+ paleta; bloques; ejecutar; paso a paso; detener; borrar; ej. Alt+e borrará la pantalla. Esc volverá desde el modo de pantalla completa.
Notas: Los botones de ejecución están vinculados al bloque de inicio. Si no se utiliza un bloque de inicio, entonces, todos los bloques se ejecutan cuando se hace clic en cualquiera de los botones de ejecución. El botón de “conejo” ejecuta los bloques a la máxima velocidad. El botón “caracol” pausa y muestra la tortuga y los valores de bloque en cada paso.
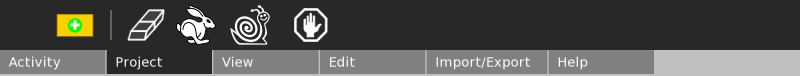
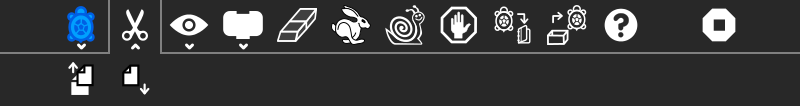
En versiones anteriores de Sugar (ej. 0.84), la barra de herramientas principal se verá así:

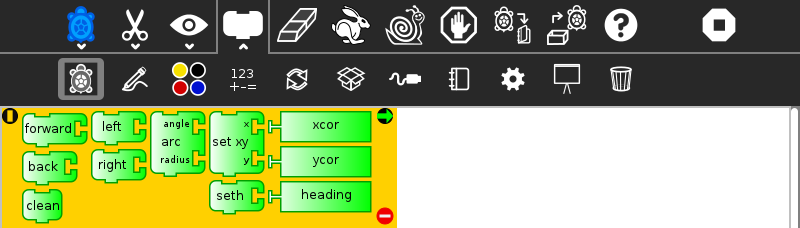
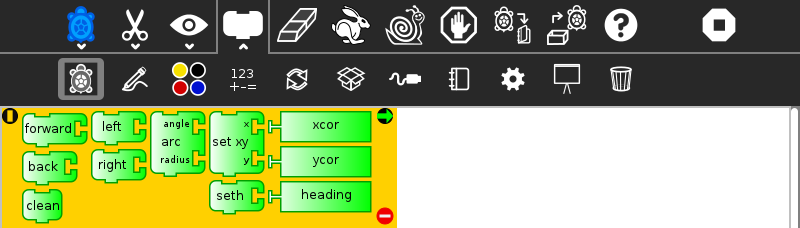
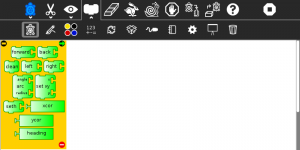
Paleta Tortuga

Estos bloques se utilizan para controlar los movimientos de la tortuga.
adelante: mueve la tortuga hacia delante
atrás: mueve la tortuga hacia atrás
limpiar: borrar la pantalla y la posicionar de la tortuga en el centro de la pantalla, pluma apoyada, color rojo, en dirección 0
izquierda: girar tortuga en sentido antihorario
derecha: girar tortuga en sentido horario
arco mover la tortuga a lo largo de un arco
establecer xy: definir posición x, y de la tortuga. (0,0) es el centro de la pantalla
seth: definir dirección de la tortuga
xcor: obtiene el valor actual de la coordenada x de la tortuga (se puede utilizar en lugar de un bloque numerico)
ycor: obtiene el valor actual de la coordenada y de la tortuga (se puede utilizar en lugar de un bloque numerico)
dirección: tiene el valor del rumbo actual de la tortuga (se puede utilizar en lugar de un bloque numérico)
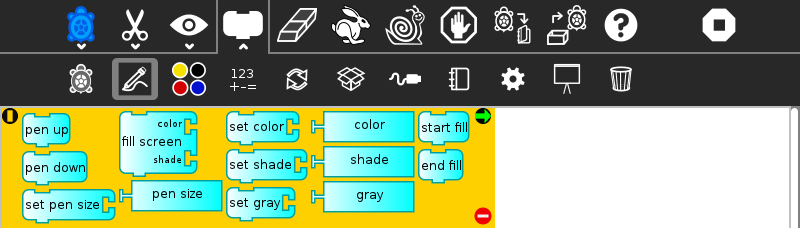
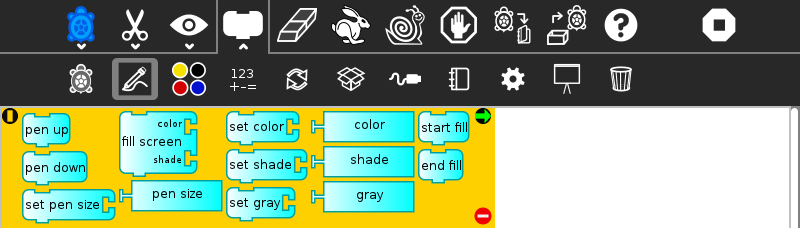
Paleta Pluma

Estos bloques se utilizan para controlar los atributos de la pluma de la tortuga.
pluma arriba: la tortuga no dibujará cuando se mueve
pluma abajo: la tortuga dibujará cuando se mueve
definir tamaño de pluma: establece el ancho de la línea trazada por la tortuga
llenar pantalla: llenar la pantalla con un color / sombra y cambiar la posición de la tortuga al centro de la pantalla
tamaño de la pluma: anchura de la línea trazada por la tortuga (se puede utilizar en lugar de un bloque numérico)
definir color: establece el color de la pluma
definir sombra: establece la sombra de la pluma
establecer gris: establece el nivel de gris de la pluma (Sólo disponible en Turtle Blocks)
color: el color actual de la pluma (se puede utilizar en lugar de un bloque numérico)
sombra: la sombra de la pluma actual (se puede utilizar en lugar de un bloque numérico)
gris: nivel actual de gris pluma (se puede utilizar en lugar de un bloque numérico) (Sólo disponible en Turtle Blocks)
iniciar relleno: inicia un polígono relleno (lados rectos, no arcos)
final de llenado: termina un polígono relleno (lados rectos, no arcos)
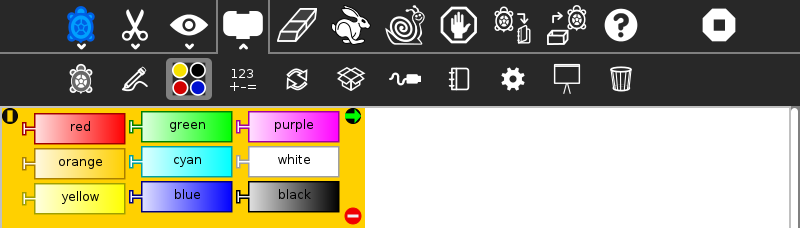
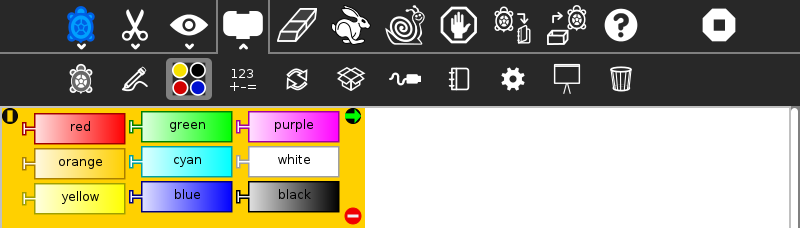
Paleta de colores

Estos bloques se pueden usar con el bloque ‘seleccionar color’ en lugar de un bloque numérico.
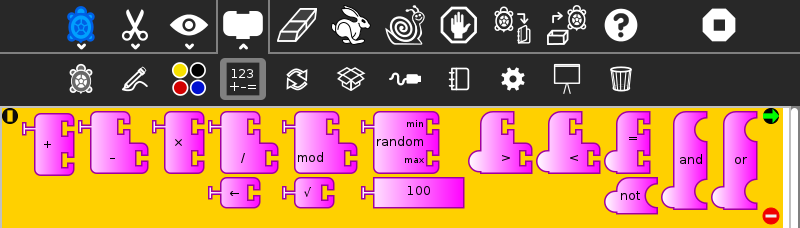
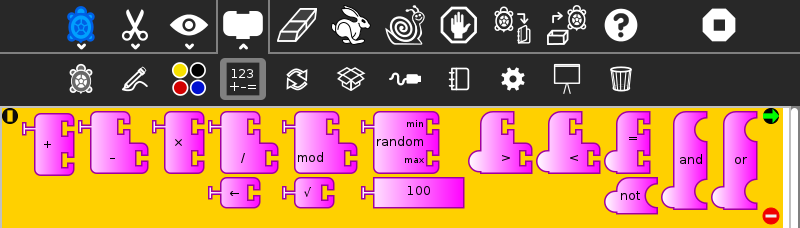
Paleta Números

Estos bloques son operadores aritméticos y booleanos.
suma: añade dos entradas numéricas (también se puede utilizar para concatenar cadenas)
resta: resta la entrada numérica de la parte inferior a la entrada superior
Multiplicación: multiplica dos entradas numéricas
división: divide la entrada superior (numerador) por la entrada inferior (denominador)
identidad: función identidad (utilizado para los bloques de separación)
módulo (resto): calcula resto de la división de la entrada superior por la entrada inferior
raíz cuadrada (Sólo disponible en Turtle Blocks)
número aleatorio: genera un entero aleatorio entre los valores mínimos y máximos
bloque numérico: una entrada numérica
mayor que: operador booleano mayor que (utilizado con bloques de flujo)
menor que: operador booleano menor que (utilizado con bloques de flujo)
igual a: operador booleano igual a (utilizado con bloques de flujo)
No: operador booleano no (Sólo disponible en Turtle Blocks)
y: operador booleano y (Sólo disponible en Turtle Blocks)
o: operador boolean o (Sólo disponible en Turtle Blocks)
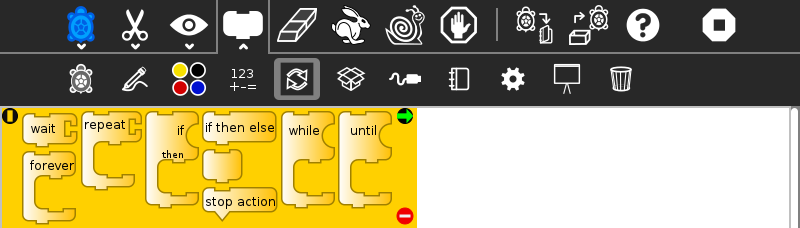
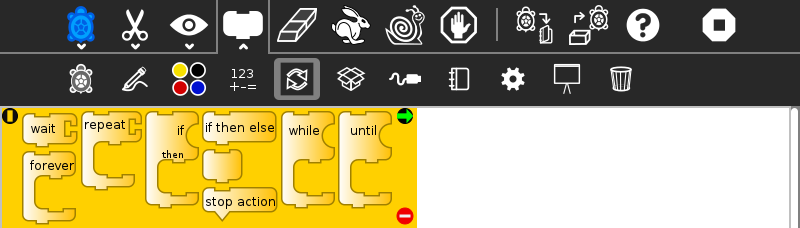
Paleta Flujo

Estos bloques controlan el flujo del programa.
esperar: detener la ejecución del programa (la unidad es segundo)
siempre: repetir continuamente ejecuta la pila incluida a la derecha
repetir: repetir la ejecución de pila incluida a la derecha un número determinado de veces
si / entonces: ejecución condicional de la pila de la derecha (utiliza operadores booleanos que se encuentran en la paleta de números)
si / entonces / sino: ejecución condicional de la pila al centro y a la derecha (utiliza operadores lógicos que se encuentran en la paleta de números)
espaciador vertical
detener pila: interrumpir la ejecución
mientras que: ejecutar pila de la derecha, mientras que la condición es verdadera (utiliza operadores lógicos que se encuentran en la paleta de Número) (Sólo disponible en Turtle Blocks)
hasta: ejecutar la pila de la derecha hasta que la condición es verdadera (utiliza operadores lógicos que se encuentran en la paleta de Números) (Sólo disponible en Turtle Blocks)
Nota: anidar bloques ‘mientras que’ y / o ‘hasta que’ no siempre es fiable. Si encuentras un error, trata de poner el bloque anidado en una pila separada, incluida con un bloque de acción.
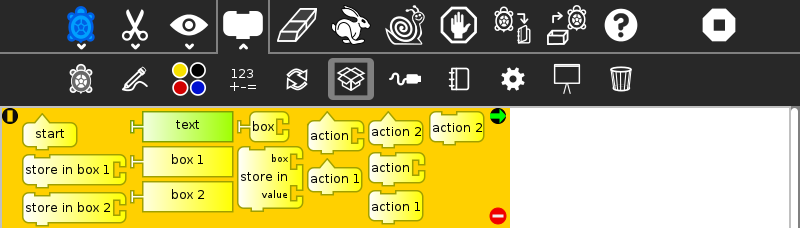
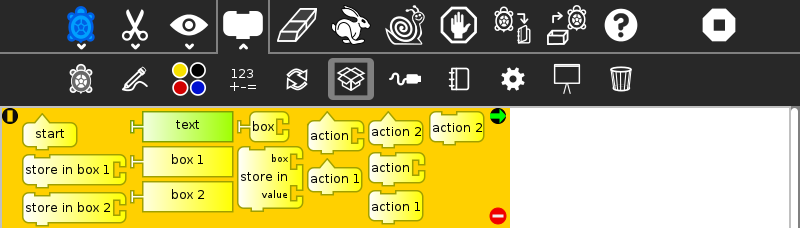
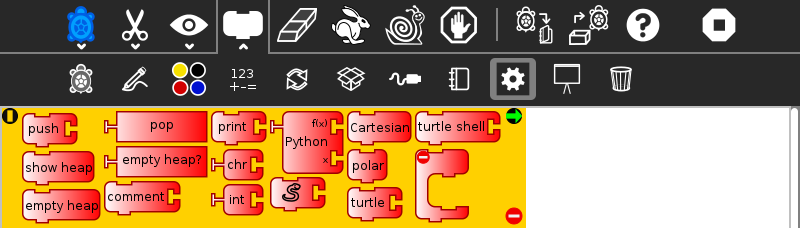
Paleta Bloques

Estos bloques son para las variables que definen y subrutinas.
empezar: conecta la acción del botón “Ejecutar” de la barra de herramientas
almacenar en caja 1: almacenar un número, una cadena o un objeto multimedia en la caja 1 (Solo disponible en Turtle Blocks)
almacenar en caja 2: almacenar un número, una cadena o un objeto multimedia en la caja 2 (Solo disponible en Turtle Blocks)
texto: entrada de cadena
caja 1: valor actual de la caja 1 (se puede utilizar en lugar de un número de bloque) (Solo disponible en Turtle Blocks)
caja 2: valor actual de la caja 2 (se puede utilizar en lugar de un número de bloque) (Solo disponible en Turtle Blocks)
caja: valor actual de la caja nombrada (se puede utilizar en lugar de un número de bloque)
almacenar en: almacenar un número, una cadena o un objeto multimedia en una caja nombrada
acción: la parte superior de la pila de acción nombrada
acción 1: parte superior de la pila acción 1 (Solo disponible en Turtle Blocks)
acción 2: parte superior de la pila acción 2 (Solo disponible en Turtle Blocks)
acción: ejecutar pila acción nombrada
acción 2: ejecutar la pila acción 2 (Solo disponible en Turtle Blocks)
acción 1: ejecutar la pila acción 1 (Solo disponible en Turtle Blocks)
Nota: Cuando se utilizan una acción con nombre o un bloque con nombre, nuevos bloques aparecen en la paleta que se corresponden con estos nombres; ej. , Si una pila de acción es renombrada como “cuadrar”, un bloque de acción, “cuadrar” se agrega a la paleta.
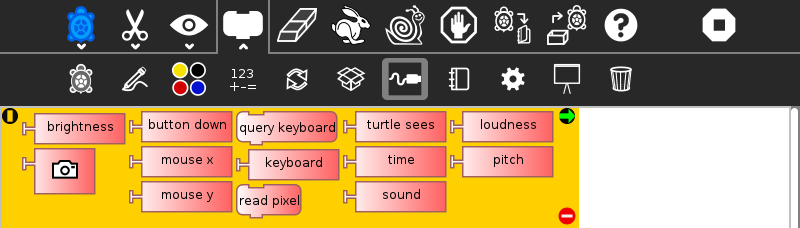
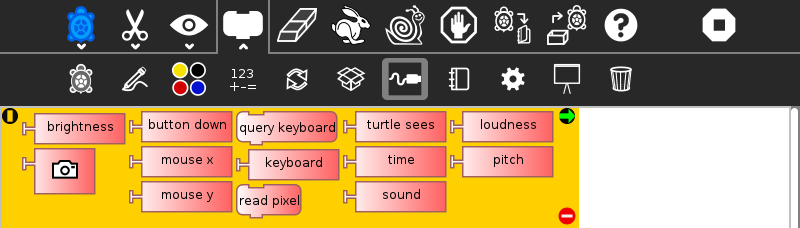
Paleta Sensores

Leer Teclado: comprobar la entrada de teclado (los resultados se almacenan en el bloque del teclado)
Teclado: valor actual de la entrada de teclado (se puede utilizar en lugar de un número de bloque)
leer pixel: empujar el valor RGB del píxel bajo la tortuga en la PILA (azul es primero, el rojo es el último)
tortuga ve: la “paleta de colores” del píxel bajo la tortuga
tiempo: número de segundos desde el inicio del programa
Sonido: datos brutos desde el micrófono que van de -32000 a 32000
volumen (alto): desde 0 a 32.000
frecuencia: la resolución es de +-8Hz
brillo: luminancia media vista a través de la cámara
cámara: Toma imagen con la cámara
botón abajo: estado actual del botón del ratón (1 == abajo; 0 == arriba)
ratón x: posición x del ratón
mouse y: posición y del ratón
El OLPC XO puede medir sensores externos con su conector de micrófono:
resistencia: rango de medición es de 750 a 14k ohmios, (OLPC XO1) y 2k ohmios a circuito abierto (OLPC XO1.5)
voltaje: rango de medición es de CC 0.4V a 1.85V. (OLPC XO1) y 0.17V a 3.0VV (OLPC XO1. 5)
El OLPC XO 1. 75 también incluye un acelerómetro.
Véase Usando Sensores con Turtle Art para más detalles acerca de los bloques de sensores.
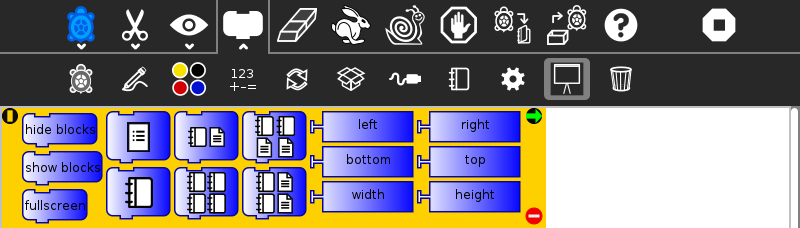
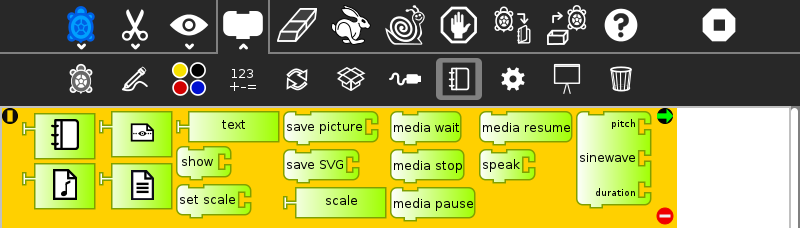
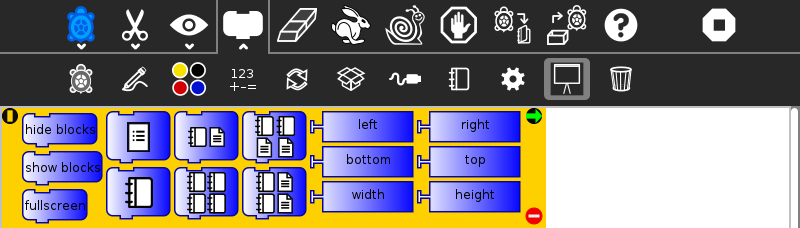
Paleta Portafolio

Estos bloques se utilizan para hacer presentaciones multimedia sólo están disponibles en Turtle Blocks.
ocultar bloques: oculta todos los bloques y paletas (útil para limpiar el desorden de la pantalla durante las presentaciones) (también disponible en Turtle Art)
mostrar bloques: muestra bloques y paletas (útil para reanudar la programación después de una presentación)
pantalla completa: entra en modo de pantalla completa (oculta las barras de herramientas de Sugar)
diapositivas de lista: se utiliza para crear listas con viñetas; Este bloque es ampliable, lo que le permite añadir tantos puntos como necesites
diapositiva de imagen: usado por diapoitivas con imágenes (1×1, 2×2, 1×2, and 2×1)
Sólo disponible en Turtle Blocks:
izquierda: toma el valor de la coordenada x del borde izquierdo de la pantalla (se puede utilizar en lugar de un bloque numérico)
arriba: toma el valor actual de la coordenada del borde superior de la pantalla (se puede utilizar en lugar de un bloque numérico)
derecha: toma el valor actual de la coordenada x del borde derecho de la pantalla (se puede utilizar en lugar de un bloque numérico)
inferior: toma el valor actual de la coordenada del borde inferior de la pantalla (se puede utilizar en lugar de un bloque numérico)
ancho: ancho de la pantalla (se puede utilizar en lugar de un bloque numérico)
altura: altura de la pantalla (se puede utilizar en lugar de un bloque numérico)
Nota: Los bloques de presentación se expanden en pilas que se pueden editar para presentaciones personalizadas.
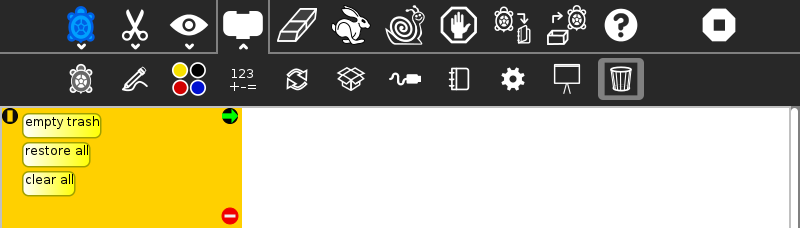
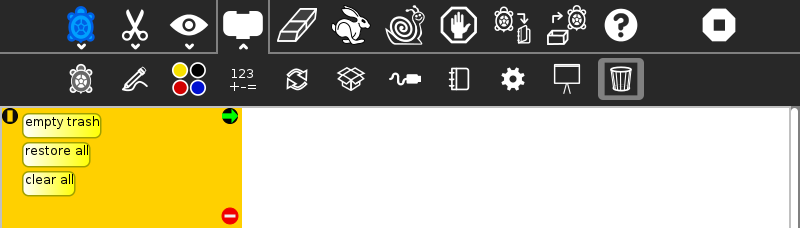
Paleta de basura

Esta paleta contiene los bloques que se han tirado a la basura. Puedes arrastrar los bloques de la basura para restaurarlos. La paleta de basura se vacía al salir de Turtle Art.
Aprender con Turtle Art
Tony Forster y Mokurai han creado una serie de actividades y tutoriales conTurtle Art en una amplia gama, de matemáticas, programación, arte y temas de Informática. También hay una literatura sustancial de materiales educativos utilizando el lenguaje de programación Logo, del que TurtleArt y Turtle Blocks se derivan. La exploración con la serie Logo de MIT Press se recomienda especialmente para mostrar cuanto más allá de los gráficos simples Logo puede ir. Mokurai recomienda empezar con los primeros tres, diseñados específicamente para ayudar a los principiantes de todas las edades, desde antes de la lectoescritura en preescolar.
Extendiendo Turtle Art
Hay versiones de Turtle Art en lenguajes de programación y entornos varios, incluyendo Logo, Python, Smalltalk, y otros. TurtleArt puede exportar programas en Logo, como se explica a continuación. Hay bloques programables en Turtle Art que hacen posible la inclusión de cualquier programa de Python en el mundo Turtle Art. El caso más simple es una sola llamada de función utilizado en un programa de gráficos, pero no hay límite inherente en las capacidades de Python que se pueden añadir a TA.
Exportación a Berkeley Logo
Turtle Art puede exportar sus proyectos a Berkeley Logo (utilizando Ver código fuente o el botón Guardar como Logo de la barra de herramientas del proyecto)
Bloques de Python en Turtle Art
Hay dos formas de crear bloques Python: cargando código de muestra provisto en Turtle Art o cargando el código Python de tu Diario.
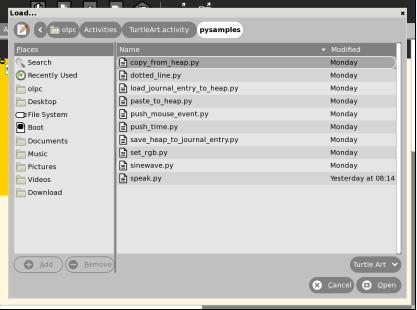
Cargando código de ejemplo
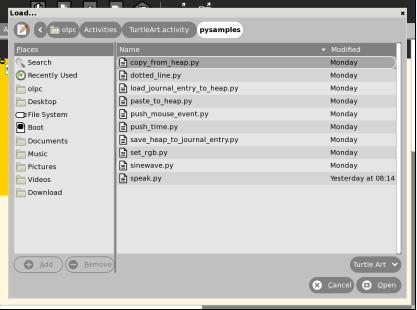
Se proporcionan una serie de programas individuales de muestra. Al hacer clic en el botón Cargar Python en la barra de herramientas Cargar/Salvar  invocará un diálogo selector de archivo. Selecciona la muestra que deseas y será copiado en el Diario y se cargará en un bloque de Python.
invocará un diálogo selector de archivo. Selecciona la muestra que deseas y será copiado en el Diario y se cargará en un bloque de Python.

Cargando código del Diario
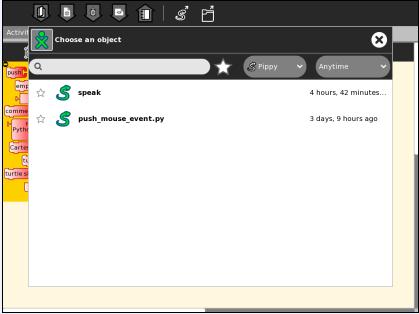
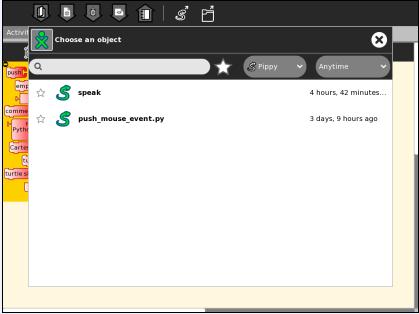
Al hacer clic en un bloque Python  que ha sido arrastrado en el lienzo de la paleta Extras invocará un diálogo selector de objetos.
que ha sido arrastrado en el lienzo de la paleta Extras invocará un diálogo selector de objetos.

Selecciona el código Python que desees y el código será cargado en el bloque seleccionado.
No se puede ejecutar un bloque Python haciendo clic en él, ya que se abre el selector de objeto; conecta el bloque a otro y haz clic en otra parte de la pila que hayas creado.
Sea cual sea la forma en que los crees, varios bloques de Python pueden tener diferente código cargado en ellos.
Modificación de Turtle Art
Turtle Art se encuentra bajo la licencia MIT. Eres libre de usarlo y aprender con él. También se te anima a modificarlo para adaptarlo a tus necesidades o simplemente como una nueva oportunidad para aprender.
Gran parte de la motivación detrás de la refactorización en la versión 83 del código fué para hacer más fácil para ti el hacer cambios. La mayoría de los cambios se pueden limitar a dos módulos: taconstants.py y talogo.py. El primero define los bloques y paletas; el último define qué código se ejecuta por un bloque.
Nota: También a partir de la versión 106, hay soporte de plugins. Tu puedes utilizar el mecanismo de plugin para añadir soporte para dispositivos adicionales, ej., Arduino, o para realizar modificaciones, como se describe a continuación sin realizar cambios a la base de código estándar. (La ventaja de este último es que los cambios permanecerán intactos incluso después de actualizar a una nueva versión. )
El archivo tabasics.py contiene las constantes que en gran medida determinan el comportamiento de Turtle Art. En particular, las paletas de bloque se definen alli. Si deseas agregar un nuevo bloque a Turtle Art, tu puedes simplemente añadir un bloque de código en ese archivo o en turtle_block_plugin.py, que contiene bloques adicionales. (Aún mejor, tus propios complementos !!)
La adición de una nueva gama de colores es simplemente una cuestión de:
palette = make_palette('mypalette', # the name of your palette
colors=["#00FF00", "#00A000"],
help_string=_('Palette of my custom commands'))
Por ejemplo, si queremos añadir un nuevo comando de tortuga, ‘uturn’, usaríamos el método add_block en la clase Palette.
palette.add_block('uturn', # the name of your block
style='basic-style', # the block style
label=_('u turn'), # the label for the block
prim_name='uturn', # code reference (see below)
help_string=_('turns the turtle 180 degrees'))
A continuación, es necesario definir lo que hará tu bloque. def_prim toma tres argumentos:el nombre de la primitiva, el número de argumentos (0 en este caso) y la función a llamar (en este caso la función seth para establecer la dirección).
self.tw.lc.def_prim('uturn', 0,
lambda self: self.tw.canvas.seth(self.tw.canvas.heading + 180))
Eso es todo. La próxima vez que ejecute Turtle Art, tendrá un bloque ‘uturn’ en la paleta ‘mypalette’.
Tu tendrás que crear iconos para los botones de selección de paleta-. Estos se mantienen en el subdirectorio de iconos. Necesitas dos iconos: mypaletteoff.svg y mypaletteon.svg, donde ‘mypalette’ es la misma cadena que la entrada que utilizaste al crear instancias de la clase Paleta. Ten en cuenta que los iconos deben ser del mismo tamaño (55x55) como los otros. (Este es el tamaño de los iconos por defecto para las barras de herramientas de Sugar. )
Dónde reportar problemas
Por favor, presentar informes de fallos aquí.
Créditos
Walter Bender y Raúl Gutiérrez Segalés maintienen el código (con alguna ayuda ocasional de Simon Schampijer)
Alan Jhonn Aguiar Schwyn y el Equipo de Butia han proporcionado una gran realimentacion y muchos parches.
Especialmente util realimentacion de Tony Forster, Guzmán Trinidad, y Bill Kerr
Brian Silverman es el primer autor de Turtle Art









 , que reemplaza el botón Detener de la barra de herramientas principal, mientras que el programa se está ejecutando, se utiliza para revelar los bloques de programa. Paletas individuales pueden ocultarse haciendo clic en su lengueta resaltada.
, que reemplaza el botón Detener de la barra de herramientas principal, mientras que el programa se está ejecutando, se utiliza para revelar los bloques de programa. Paletas individuales pueden ocultarse haciendo clic en su lengueta resaltada.











 invocará un diálogo selector de archivo. Selecciona la muestra que deseas y será copiado en el Diario y se cargará en un bloque de Python.
invocará un diálogo selector de archivo. Selecciona la muestra que deseas y será copiado en el Diario y se cargará en un bloque de Python.
 que ha sido arrastrado en el lienzo de la paleta Extras invocará un diálogo selector de objetos.
que ha sido arrastrado en el lienzo de la paleta Extras invocará un diálogo selector de objetos.